There is a requirement that, whether the user could be taken to the case immediately after the Add Case action so that they could continue to add more content without having to go back to the case list and search for it. To implement this, please visit this tech note: https://www.ibm.com/support/pages/opening-case-after-creation
Similarly, you can also open work detail page after create a case by doing the following steps:
- Add a script adaptor widget to the hidden widgets area on Add Case page and rename it some distinguish.
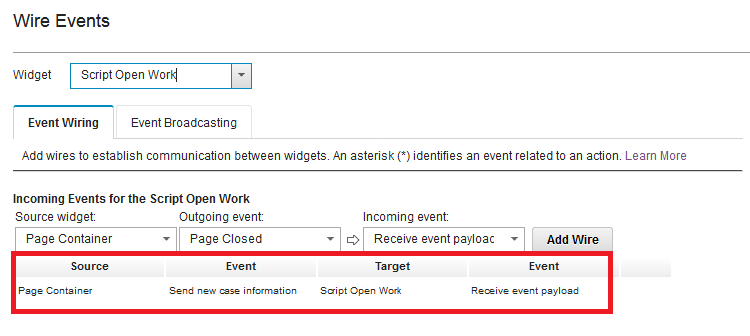
- Wire an inbound event from the Page Container’s Send new case information to the Script adaptor’s Receive Event.

- Go to script adator settings, and put the following code:
var self = this;
var coord = payload.coordination;
require(["icm/base/Constants", "icm/util/Coordination"],
function (Constants, Coordination) {
console.log("Open new case begin");
self.caseEdt = payload.caseEditable;
// replace In-basket name in which case created.
var workListName = "SDW_My Work";
console.log("part to aftersave");
console.log(Constants.CoordTopic.AFTERSAVE);
console.log(coord);
coord.participate(Constants.CoordTopic.AFTERSAVE, function (context, complete, abort) {
debugger;
//Entered Form Info
console.log("part call back");
self.checkCount = 0;
self.caseCreatedFlag = false;
self.statusChecker = setInterval(function () {
self.caseEdt.retrieveAttributes(function () {
self.checkCount++;
console.log("check case states");
console.log("checkCount :" + self.checkCount);
var caseState = self.caseEdt.caseObject.attributes["CmAcmCaseState"];
console.log("caseState : " + caseState);
//Working (2) // Completed (3)
if (caseState == 2 && !self.caseCreatedFlag) {
self.caseCreatedFlag = true;
clearInterval(self.statusChecker);
delete self.statusChecker;
var caseUniqueField = self.caseEdt.caseObject.attributes["CmAcmCaseIdentifier"];
subsVar = {
"substitution_vars": [{
"name": "CmAcmCaseIdentifier",
"value": [caseUniqueField],
"type": "xs:string"
}]
};
function retrieveAttributes(myItemFull) {
console.log("Inside Retrieve Attributes");
myEdit = myItemFull.createEditable();
payload = {};
payload.workItemEditable = myEdit;
payload.coordination = new icm.util.Coordination();
payload.UIState = new dojo.Stateful();
payload.openInNewTab = false;
broadcastResult = self.onBroadcastEvent(
"icm.OpenWorkItem", payload);
console.log(broadcastResult);
setTimeout(complete, 1000);
}
var workitem;
function retrieveWorkItem(payload) {
console.log("Retrieve Work Item");
workitem = payload;
retrieveWorkItemFlag = false;
// Search for the specific workItem
console.log("Found " + workitem.fetchCount + " item(s) in the work basket");
for (var i = 0; i < workitem.fetchCount; i++) {
retrieveWorkItemFlag = true;
myItem = icm.model.WorkItem.fromWorkItem(workitem.getItem(i));
myItem.lockStep(retrieveAttributes);
//systemResponseDialogHelper.hideLoadingIndicator();
return;
}
console.log("Could not find Step, Retrying in 1 second");
if (!retrieveWorkItemFlag) {
setTimeout(function () { selectedWorkList.retrieveWorkItems(
retrieveWorkItem, null,
false, true, null,
"(CmAcmCaseIdentifier=:A)",
subsVar, null);
}, 1000);
}
}
function retrieveWorkList(payload) {
console.log("Retrieve Work List");
debugger;
worklist = payload;
if (worklist != null) {
for (var i = 0; i < worklist.length; i++) {
debugger;
console.log("Work List Name: " + worklist[i].auth_name);
if (worklist[i].auth_name == workListName) {
selectedWorkList = worklist[i];
selectedWorkList.retrieveWorkItems(
retrieveWorkItem,
null, false,
true, null,
"(CmAcmCaseIdentifier=:A)",
subsVar, null);
break;
}
}
console.log("End of WorkList Search");
} else {
console.warn("No Worklist Found");
}
}
self.getRole().retrieveWorklists(retrieveWorkList);
}
if (self.checkCount > 5 && !self.caseCreatedFlag) {
console.log("Can't open the case");
clearInterval(self.statusChecker);
delete self.statusChecker;
abort({ "message": "Case Created. Please close this tab and find the case in your in-basket." });
}
});
}, 2500);
});
});
console.log("Open new case end");Note: please change the in-basket name var workListName = “SDW_My Work”
- Save and close the solution once you applied these changes.
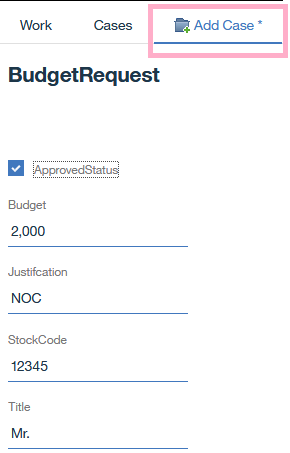
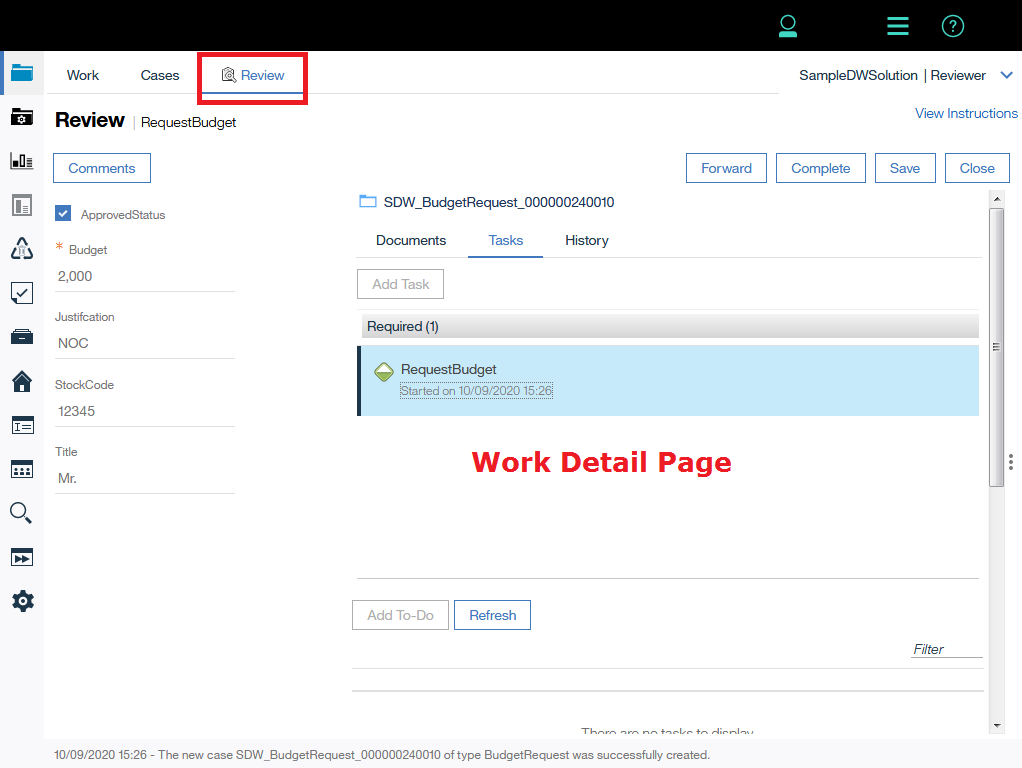
- Deploy the solution and test the case. You will see, right after creating a new case, work detail page will be opened without go back to in-basket as described in these screenshots:





8 Comments
Hi,
What are casestate 0 & 1 denotes?
2 workong
3 completed
Hi Aditya,
This is the sequence:
Case Created 0Initialized 1
Working 2
Complete 3
Failed 4
Hello:
I am attempting to use your example to open my work details page but my system keeps erroring out and I have not found any resources that can help me to understand the error and how to resolve. I have been able to use other logic to open a case details page but not the work details page as shown in your example. Any guidance as to what to possibly look for.
Hi LANEAN ,
If you use this sample code than make sure, you must have the CmAcmCaseIdentifier field in your in-basket. Similarly, if you’re using different field to automatically open work details page after add case page, you should have that property in your in-basket in same way. In my case, i am using CmAcmCaseIdentifier and this property is available in basket as well.
Secondly, further make sure, role / queue name is same as you defined, var workListName = “SDW_My Work”; You must select that role to add case and surely it will be opened at once.
Try these two, hope so they works, otherwise let me know please.
Thank you.
Hi Junaid,
Thanks for the script, Need help, like we have a couple of inbaskets , the script has to look for another inbasket if it doesn’t get in the first one, I have tried to remove break (in worklist code) and other changes but couldn’t succeed, see if you can help me.
Hi SHIVA,
What you want to achieve? Lets say user have assigned in different roles and have the rights to add case than, make sure the property CmAcmCaseIdentifier is exist on all in-baskets where user is added in those roles. When user will add a case, work details page will be automatically open.
Secondly, you can also add multiple roles in different variables as following;
var workListName = “In-basket A”;
var workListName2 = “In-basket B”;
var workListName3 = “In-basket C”;
than change in this section: if (worklist[i].auth_name == workListName) {
to:
if (worklist[i].auth_name == workListName || worklist[i].auth_name == workListName2 || worklist[i].auth_name == workListName3) {
than script will look for one to another defined in-baskets and surely work.
Thirdly, you can also use make conditions on multiple roles; let’s say if role1 than code will execute similarly to another by defining the following :
var userName = ecm.model.desktop.userDisplayName;
var userId = ecm.model.desktop.userId;
var role = ecm.model.desktop.currentRole.name;
this script will check all of the roles as you make their conditions.
If still you stuck, please share the screenshot of problem description and send me to junaid.azam@iparagons.com i’ll go through and amed the code accordingly.
Thank you.
Hi Junaid,
Thanks for the script, it works good,
When I press “Add case” button, I need to display a showDialog with loading indicator until the work detail page opened. I used dijit.Dialog with methos show() and hide(), if I use both, the showDialog does not display, and if I remove the hide(), I have the showDialog but no way to close it. any idea to help me please ?
Hi WARDA,
Plesae share the code where you open the dialog box but not able to close it. Meanwhile, i will check and let you know how to achieve this at my own using script adaptor. Thank you.