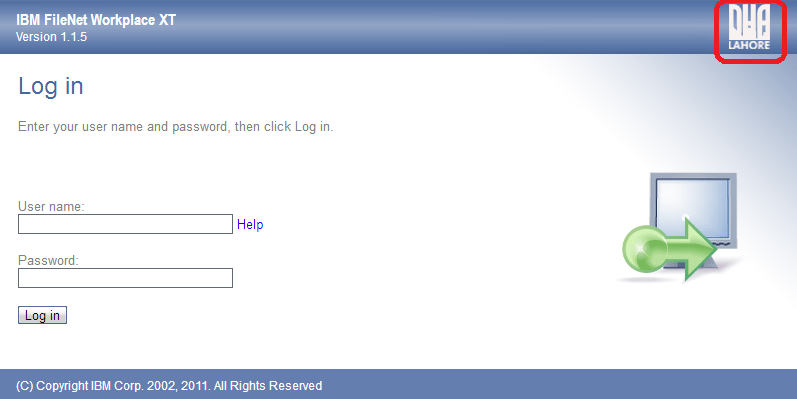
IBM FileNet P8 Workplace XT login page settings using css can be achieved by following tips and tricks:
#CSS
- Go to xt deployed directory: /AppServer/profiles/AppSrv01/installedApps//WorkplaceXT.ear/web_client.war/
- In css folder, modify main.css, if you want to modify the homepage for IBM FileNet Workplace XT, e.g. change the background image
TD#bannerLogo
{
width: 100px;
background-position: center center;
background-repeat: no-repeat;
background-image: url(‘../images/web/common/IBMLogo.gif’);
padding-left: 9px;
}
TABLE#bannerTable
{
background-image: url(‘../images/web/common/IBMBannerBackground.gif’);
background-repeat: repeat-x;
border-bottom: 1px solid #99afc4;
width: 100%;
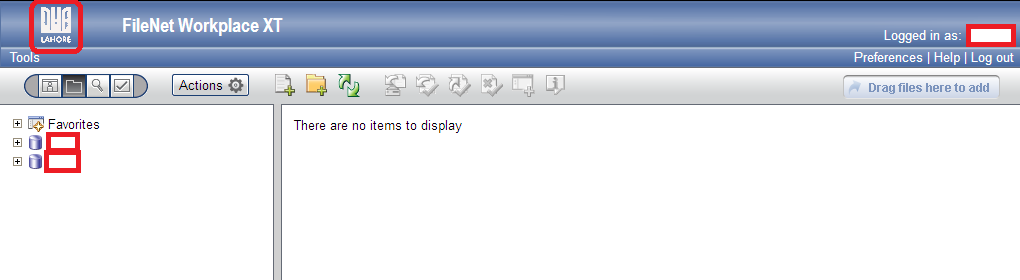
}- On css folder, modify application.css, if you want to modify the interface of browse & search page.
Path for main image logo:
/opt/IBM/WebSphere/AppServer/profiles/AppSrv01/installedApps/ICMServerNode01Cell/WorkplaceXT.ear/web_client.war/images/web/common
Path for Background image banner:
/opt/IBM/WebSphere/AppServer/profiles/AppSrv01/installedApps/ICMServerNode01Cell/WorkplaceXT.ear/web_client.war/images/web/common/login
Once you will amend these files accordingly, Workplace XT screens will be look like:


Other posts related to Workplace XT can explore here: https://iparagons.com/blog/category/ibm-filenet-workplace-xt/



No Comments