Dynamic in basket filter in IBM Case Manager can be achieved using scrip adaptor which is illustrated in this post. However, in-basket widget loads when the dynamic filter is received so that the results that are shown in the in-basket widget already are filtered to the case worker.
Environment:
- Case Manager 5.2.1.x / 5.3.3.x
- Content Platform Engine 5.2.1.x / 5.5.x
- Content Navigator 2.0.3.x / 3.0.x
- WebSphere Application Server 8.5.5.x / 9.0.5.x
Solution:
Therefore, perform the following steps:
- First of all, In Case Manager Builder, open Page Designer on the Work page.
- Secondly, drag the Script Adapter widget from the widget palette area to the main layout area.
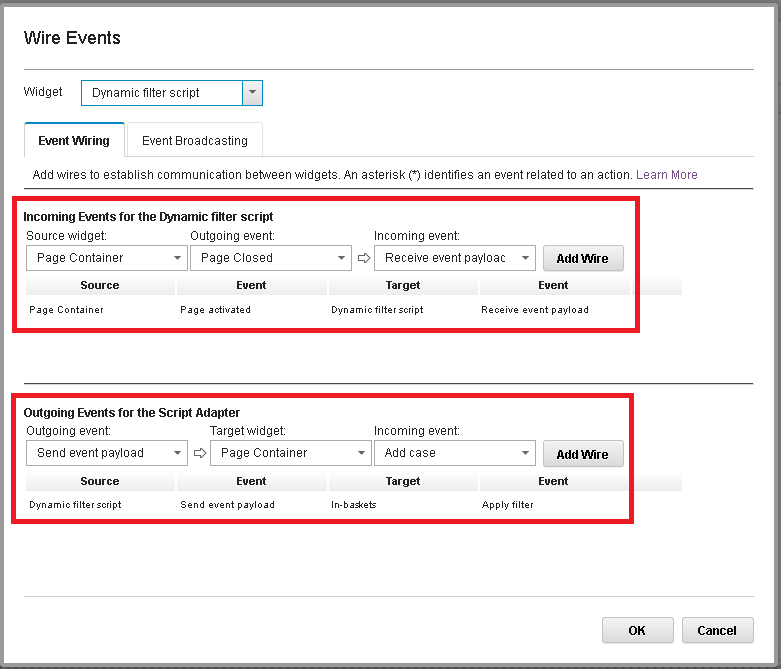
- Thirdly, wire the Script Adapter widget to the Page Container widget under the Incoming Events section by setting the following values:
- Source widget: Page Container
- Outgoing event: Page Activated
- Incoming event: Receive event payload
- Click on add wiring in wiring setting.
- Forthly, wire the Script Adapter widget to the Page Container widget under the Outgoing Events section by setting the following values:
- Outgoing Event: Send event payload
- Target widget: In-baskets
- Incoming event: Apply filter
- Click on add wiring in wiring setting. As described here:

- In addition, click the Edit Settings icon for the Script Adapter widget and paste the following code (Change the property, queue, and inbasket names accordin to your’s):
var myUser = ecm.model.desktop.userDisplayName;
var data = {
“queueName“:”ABC_Offr“,
“inbasketName“:”Offr“,
“hideFilterUI”:false,
“queryFilter“:”(ABC_OffrName = :A)”,
“queryFields”:[
{
“name”:”Offr Name“,
“type”:”xs:string”,
“value”:”*”
}
],
“hideLockedByOther”:”true”
};
data.queryFields[0].value = myUser;
var model = icm.model.InbasketDynamicFilter.fromJSON(data);
console.log(model);
var modelArray = [];
modelArray.push(model);
return {“dynamicFilters”:modelArray};
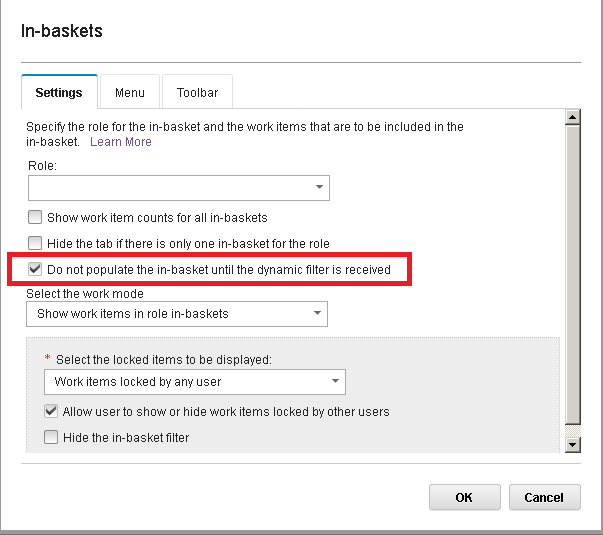
- Importantly, click the Edit Settings icon for the In-baskets widget and select the Do not populate the in-basket until the dynamic filter is received option. Whereas, this ensures that the in-basket widget loads only when the filter is received.

- Save and close the changes to the page within Page Designer. Furthermore, ensure that the newly created case property ABC_OffrName is available to the case type and the Offr in-basket.
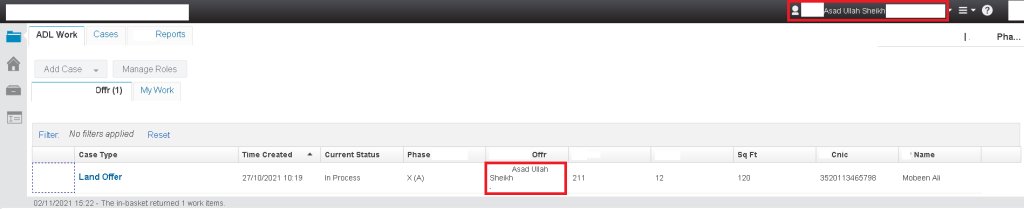
- Logon to icm desktop where you assigned relevant Offr name. However, It will check the logon display name to the property Offr to match and will display the case accordingly. At last, below is the example output:

Alternate Solution:
One more thing, if you want to grant access to particular users for specific case property values besides to match logon name than here is the sample code to achieve this requirement. Let’s say, if Case Property state vaue is ‘A’ than userA can see. Similarly, if value is ‘B’ than userB can view this case. In this scenario, you don’t need to bind the logon name property like AssignedtoUser to match with user display name. However, it will match the case property value to assigned user and display the relevant cases accordingly.